プログラミングを始める時、ローカルのエディタとして
Visual Studio Code(VSCode)が主流です。
ここでは初学者の方に向けて、コーディングに特に便利な9つのサポートプラグインを紹介していきます。
副業でプログラミングに挑戦中の方、エンジニア転職を目指している方は必見です。
これから紹介するプラグインを導入すれば、学習時、作業時に大いにサポートしてくれるはずです!
Visual Studio Code(VSCode)とは

MicroSoftが無料提供し、初心者から上級者まで幅広く、世界一使用されているエディタです。
Mac/Windows/Linuxなど多くのOSで使えます。
他のエディタと比較して、豊富なプラグインを揃えているのが特徴です。
サポートプラグインを入れておくと、作業効率が格段に向上します。
プラグインも無料提供されているものが殆どです。
今回紹介するプラグインも全て無料です。
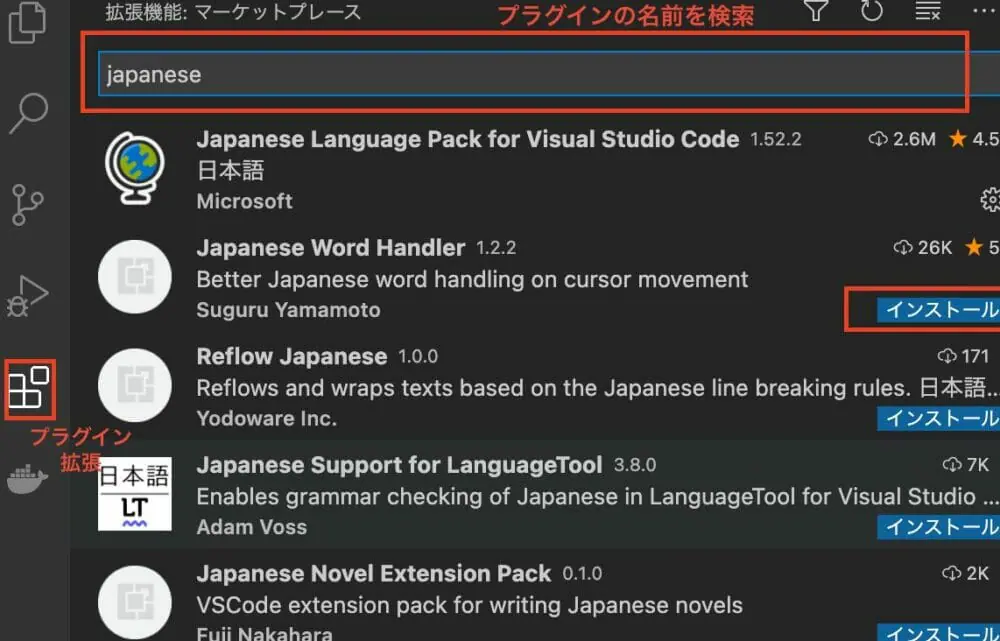
VSCodeプラグイン導入の仕方

VSCordの左メニューバーのプラグイン拡張ボタンをクリックし、プラグインの名前を検索して、インストールします。
プラグインの名前は一部だけでも検索可能です。
おすすめプラグイン紹介
①:Japanese Language Pack for Visual Studio Code

VSCodeは、インストールした直後だと、全て英語表記になっています。日本語表記に変換したいという場合には、このJapanese Language Packをインストールします。
Japanese Language Packをインストールした後は、VSCodeの再起動が必要となります。
②:vscode-icons

vscode-iconsは、デフォルトだとシンプルなファイルがアイコンつきで表示され、視覚的に整理しやすくなるプラグインです。
vscode-iconsはファイルの拡張子でアイコンが変更されることはもちろん、testフォルダーやassetsフォルダー、configフォルダーなども対応したアイコンにしてくれます。
③:Highlight Matching Tag

Highlight Matching Tagは、ペアのタグを強調して表示してくれるプラグインです。
とくに長文のHTMLを記述する場合で<div>のように、複数使うことが多いタグは、
開始タグ、終了タグの関係が複雑でわかりにくくなるため、このプラグインが非常に役立ちます。
④:Auto Rename Tag

HTML, XMLのタグ名を変更するときに困るのが、
開きタグと閉じタグのセットを両方忘れずに同じタグに変えること。
これを忘れてしまうとエラーとなります。
Auto Rename Tagは、開始タグまたは閉じタグを修正した時に、対になるタグも合わせて自動修正してくれるプラグインです。
このプラグインをインストールしておくと、どちらか一方を修正すると、自動的にもう片方も修正してくれます。
⑤:Auto Close Tag

タグを記載するときに、開始タグを入力すると、自動的に終了タグを生成してくれるプラグインです。
このプラグインをインストールしておくと、開始タグしか書く必要がなくなるため、記述量を格段に削減することができます。
⑥:Bracket Pair Colorizer

Bracket Pair Colorizerは、対応する括弧に縦と横の線で色つきハイライト表示をしてくれます。
とくに長文コードを書く際に、どの括弧が対応しているのかがわからなくなるため、このプラグインがあると非常に便利です。
⑦:Trailing Spaces

プログラムを記述していると、いつの間にか、不要なスペースやタブが入ってしまっていることがよくあります。
コードに不要な半角スペースやタブが入ると、場合によっては正常にプログラムが動作しないこともあります。
そのような時に役に立つのが、Trailing Spacesです。
このプラグインを使用すると、コード中に不要なスペースがある際、赤色のハイライト表示をしてくれるので余計なスペースが入るのを防ぐことができます。
⑧:EvilInspector

コード上の全角スペースを色つきで表示し可視化することができます。
全角スペースが入っているとエラーとなってしまう場合が多いため、このプラグインで防止することができます。
⑨:Prettier

Prettierは、ソースコードを自動で整形してくれるプラグインです。
ソースコードを保存するとインデント、波括弧、改行位置、セミコロンを全て自動で整形してくれるので、チームで開発するときもバラバラの記述にならず、一貫性をもったコードを書くことができます。
とくに静的なHTML、CSS、JS(jQuery)での開発時に、非常に役に立ちます。
まとめ
いかがだったでしょうか。
紹介した以上9つのプラグインを導入すれば、プログラミング作業が格段にラクになると思います。
VSCodeには上記以外にも無数のプラグインがあり、今後も続々と追加されていくでしょう。
都度、必要に応じて追加していくことをオススメします!
▼こちらの記事もオススメ
-

-
大物YouTuberや経営者が愛用中!『Simplenote』全ての端末で同期できる最強のメモアプリを紹介!
皆さんはメモアプリを日常的に活用されているでしょうか。同期や管理に難があり、紙のノートや手帳の方が使いやすいと感じている人も多いかもしれません。ですが、端末やOSを問わず同期可能な無料アプリがあるので ...
続きを見る
-

-
【社会人の神器】マインドマップ作成ツール2選!使いこなせば確実に優秀なビジネスパーソンになれる
大学生や社会人になると、上司への報告やレポート提出または打ち合わせ等で、文章で伝える、資料を作るといった機会が増え続けます。 その際... わかりやすい構造的な文章が書けない 論理的で皆が納得するよう ...
続きを見る