コロナ禍により家にいる時間が多くなり、学習や副業がブームとなりました。
その中でもWebデザインやWebサイト制作は人気が高まり、本職として活動する方や副業として取り組んでいる方が増えてきています。
今回は、Webサイト制作時に必ず確認する作業やコーディングが格段に便利になる、オススメのGoogle Chromeプラグイン10選を紹介します。
現役のWeb制作者が活用しているものを厳選して紹介しますので、是非とも参考にしてください。
目次
オススメ①:Awesome Screenshot

Webページ全体のスクリーンショットなどをワンクリックで撮影することができます。
ブログにおいての写真紹介や、ポートフォリオサイトに縦長のスクショを載せたい時などに重宝します。
▼本サイトをスクショしてみました。

その他にも様々な撮影機能があるので、ぜひ試してみてください。
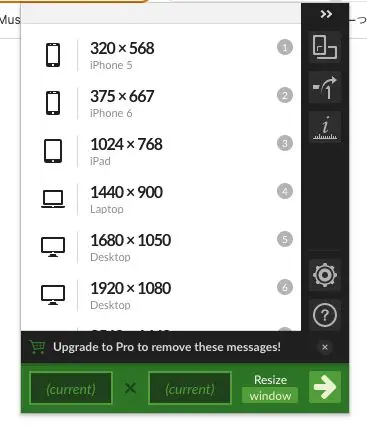
オススメ②:Window Resizer

クリックのみで容易にブラウザのサイズを変更することができるプラグインです。
▼スマホやタブレットなど、端末ごとのディスプレイの大きさでサイトを表示した際の様子を確認できる。

レスポンシブ対応確認に大変便利なので、是非とも導入してみてはいかがでしょうか。
オススメ③:The QR Code Extension

▼アイコンをクリックするだけで閲覧中のサイトのQRコードを表示することができます。

スマホで表示や動作確認を行う際に大変便利なプラグインです。
オススメ④:Clear Cache

ワンクリックでChromeのキャッシュを削除できるプラグインです。
Webページの動作が遅くなったり、古いキャッシュのせいで表示が崩れたりするのを防ぐことができます。
Cookieや閲覧履歴等のデータも設定することで削除可能です。
オススメ⑤:ColorPick Eyedropper

Webサイトのカラーコードが簡単にわかるプラグインです。
▼カーソルを持っていったところのカラーコードがこのように表示されます。

デベロッパーツールよりもお手軽に調べることができ、重宝します。
オススメ⑥:Link to Text Fragment

Webページの特定のテキストに飛ぶURLリンクを作成することができます。
Webページが複数ページあり、その一部分を相手にみて欲しい時に重宝します。
テキストを選択し、作られたリンクを相手に送れば一発でそのテキストまで飛んでくれます。
オススメ⑦:WhatFont

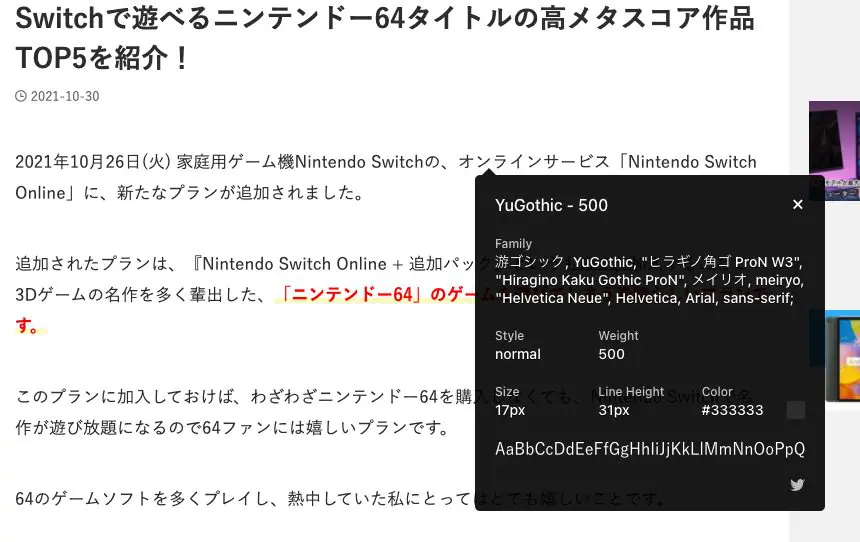
Webサイトのフォント情報を調べることができるプラグインです。
▼このように表示されます。

デベロッパーツールでCSSを確認するよりも簡単ですね!
オススメ⑧:HTMLエラーチェッカー

WebページのHTMLタグの記述ミス(閉じ忘れ)をエラー表示してくれます。
▼エラー箇所と件数が表示されるので、簡単に確認ができます。

オススメ⑨:Koala Inspector

Shopifyで構築したストアで使用することで、テーマや独自ドメイン、商品情報をしらべることができます。
▼このようにテーマや使用アプリを瞬時に表示することができます。

オススメ⑩:Wappalyzer

Webサイトが使用しているソフトウェアやサービス、言語、フレームワークなどを一覧表示してくれるプラグインです。
技術が気になるサイトを見つけた場合、これを使うことで非常に参考になります。
▼本サイトで使用するとこのように表示されます。

まとめ
いかがだったでしょうか。
上記に紹介したプラグインは無料ながらWebサイト制作においては必須級のものとなります。
注意点としてプラグインは常時ONにしておくとChromeの負荷が大きくなり動作が重くなってしまうので、使いたいときに選んで使うのが基本となります。
これらのプラグインを使用して是非とも作業効率を高めていきましょう!
▼こちらの記事もオススメ
-

-
VSCodeのおすすめプラグイン9選を一挙紹介!プログラミングを効率的にサポート
プログラミングを始める時、ローカルのエディタとして Visual Studio Code(VSCode)が主流です。 ここでは初学者の方に向けて、コーディングに特に便利な9つのサポートプラグインを紹介 ...
続きを見る
-

-
ウェブ会議やミーティングの調整が簡単にできる!おすすめのスケジュール調整アプリまとめ
社内外との打ち合わせや会議、またはイベント等を主催するとき、参加者のスケジュール調整に苦労しますよね。 私も頻繁にミーティングを行いますが、特に複数の参加者がいる場合は調整のやりとりがとても大変です。 ...
続きを見る